In this blog, we will unveil the secrets to creating a website header that’s not only visually stunning but also optimized for SEO and user experience. Get ready to elevate your website design with our expert strategies and best practices that will captivate your audience, boost search engine rankings, and make a lasting impression on your visitors.
Elements of a Good Website Header
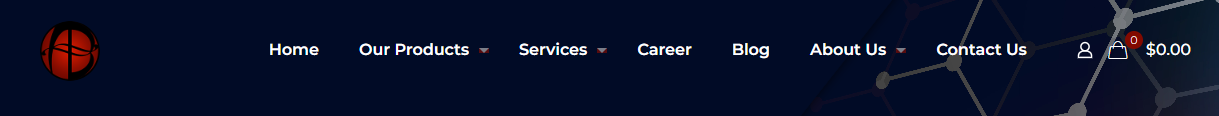
Your website header comprises two key components: the top bar and header imagery. By strategically leveraging these sections, you enhance user experience while showcasing your products or services. Let’s explore each element in detail based on its screen location.
Top Bar
The top bar of your website should include any of the most applicable options below:
- Logo Placement:
- Navigation:
- Search Convenience:
- E-commerce Cart:
- Login/Signup Accessibility:
- Social Media Presence:
- Notifications:
Position your logo at the center or top left corner of the website header for optimal visibility.
Organize essential web pages in the navigation bar, and consider dropdown menus to accommodate additional pages without clutter.
Ensure a user-friendly search bar for visitors to easily find desired pages, services, or products.
Integrate a shopping cart link or icon in the top bar of every e-commerce site for seamless shopping.
If your site requires accounts, place login/signup links conveniently in the top bar.
Include social media icons in the top bar or footer for easy customer engagement.
If relevant, provide a link for users to view notifications in the website’s top bar.
The Significance of Website Design Headers
Your website design header is the gateway to a remarkable first impression. As the first element visitors encounter upon landing on your site, it sets the tone for their entire browsing journey. A well-crafted header can instantly seize the attention of your audience and entice them to explore further. It goes beyond showcasing your brand identity; it establishes credibility and trust. Conversely, a poorly designed header can result in a high bounce rate and missed opportunities. Thus, dedicating time and effort to optimizing your website design header is paramount for aesthetics and functionality.
SEO Optimization – Key Factors to Consider
While aesthetics are essential, optimizing your header for search engines is equally crucial. After all, what good is a beautiful header if it doesn’t drive organic traffic? To achieve SEO optimization, several key factors come into play. First and foremost, ensure your header incorporates relevant keywords related to your business and industry. Strategically place these keywords in your header text, meta tags, and image alt tags. Also, keep your header code clean and lightweight to enhance website loading speed—an important ranking factor for search engines.
Proper Use of Header Tags
Header tags, such as H1, H2, H3, etc., play a pivotal role in SEO optimization. Not only do they help search engines understand your content structure, but they also create a hierarchy of information for your visitors. Utilizing header tags correctly enhances content readability, making it more appealing to both users and search engines. Remember to maintain one H1 tag per page, representing the main title, while H2 and H3 tags can be utilized for subheadings and content sections.
Best Practices for Stunning Header Design
Having explored the importance of website design headers and SEO optimization, let’s delve into some best practices for header design. These tips will empower you to craft a visually captivating and user-friendly header that excels in both aesthetics and overall user experience.
First and foremost, consider the size and placement of your header. Strive for prominence without overpowering the rest of your content. Aim for a header height between 10% and 20% of the total screen height, ensuring it’s visible without occupying excessive space.
In terms of design, simplicity is key. Avoid clutter and busyness in your header, as it can distract visitors from your main content. Opt for clean lines, minimal colors, and clear typography to create a visually appealing header that is easy to read and navigate. Maintain consistency throughout your website by using one or two complementary fonts that align with your brand identity.
Incorporating Keywords for SEO Success
Effective SEO optimization involves incorporating relevant keywords into your header. Keywords are the search terms and phrases people use to find information online . By skillfully integrating these keywords into your header, you increase the likelihood of your website appearing in search engine results. However, it’s crucial to maintain a balance between keyword optimization and readability. Avoid keyword stuffing, as it can negatively impact your search engine rankings and come across as spammy. Prioritize your audience’s experience and craft a header that speaks to them, while still being search engine-friendly.
Harnessing the Power of Header Tags for SEO
As mentioned earlier, header tags hold significant SEO potential for your header. By using them appropriately, you improve content structure and readability, appealing to both search engines and users.
The most vital header tag is the H1 tag, serving as the main page title. Accurately describe the page’s content while incorporating relevant keywords. Each page should have a unique H1 tag that succinctly summarizes its purpose.
Beyond the H1 tag, utilize H2, H3, and other header tags to organize your content into sections and subheadings. This enhances understanding for search engines and makes it easier for users to navigate your website. Employ header tags logically and hierarchically, with H2 tags representing main subheadings and H3 tags for further subsections.
Enhancing User Engagement Through Thoughtful Design
While SEO optimization is vital, designing your header with user engagement in mind is equally essential. The ultimate goal is to keep visitors on your website and encourage them to take action.
A clear and intuitive navigation menu in your header enhances user engagement. Ensure it’s easy to find and use, allowing visitors to navigate effortlessly. Use descriptive and concise labels for each menu item and consider implementing drop-down menus for subpages or categories. Additionally, include a search bar in your header for a quick and convenient way for users to find specific content.
Integrating interactive elements into your header design is another effective strategy for enhancing user engagement. Features like sliders, animated graphics, and video backgrounds can captivate your audience. However, use these elements judiciously, as too many distractions can overwhelm visitors. Strike a balance between aesthetics and functionality, ensuring interactive elements add value and enrich the overall user experience.
Mobile Optimization – A Must for Website Headers
In today’s mobile-dominated world, optimizing your website header for mobile devices is no longer optional; it’s a necessity. With a significant portion of internet users browsing on smartphones and tablets, a responsive and mobile-friendly header is crucial.
When designing your header for mobile devices, consider the smaller screen size and limited space. Ensure your header is responsive and adapts seamlessly to various screen sizes. This includes resizing images and text, as well as repositioning elements for optimal visibility and usability.
Moreover, prioritize the loading speed of your header on mobile devices. Slow loading times can lead to high bounce rates and frustrated users. Optimize your header code, compress images, and minimize unnecessary elements to improve loading speed on mobile devices.
Analyzing and Testing Header Performance
After implementing your optimized website design header, regular analysis and testing are essential to identify areas for improvement. This process ensures your header continues to perform effectively and meets your objectives.
Leverage tools like Google Analytics to gain insights into user behavior, tracking metrics such as bounce rate, time on page, and conversion rate. By analyzing these metrics, you can identify patterns and trends, making data-driven decisions to further optimize your header.
Conduct user testing, including A/B tests and usability tests, to gather valuable feedback on your header design. Learn how users interact with your header, understand their preferences, and identify pain points. This feedback enables informed design decisions and continuous enhancement of the user experience.
In Conclusion – Unleash the Power of Your Website Design Header
Your website design header is your gateway to success in the digital realm. By optimizing it for SEO and user engagement, you can create a captivating and user-friendly experience that captivates your audience and keeps them coming back for more. From incorporating relevant keywords to crafting a clear navigation menu, the strategies and best practices shared in this article will catapult your header to new heights. So, take a moment to invest in your website design header, and watch your website soar with iB Arts Private Limited.
Read more blogs
Digital Marketing Tips: How To Boost Online Presence
Top 5 Digital Marketing Trends 2021:Power the next economic evolution
How Does Social Media Help Marketing Works?